Display React Native Paper Snackbar at the top of the screen


reactjs - React native paper Appbar.Header not styling properly - Stack Overflow

React Native Paper
Remove SafeAreaView around Snackbar [suggestion] · Issue #830 · callstack/ react-native-paper · GitHub
Snackbar Duration Question · Issue #878 · callstack/react-native-paper · GitHub

Display React Native Paper Snackbar at the top of the screen - Stack Overflow

Is there a way to center the text of the snackbar? · Issue #2731 · callstack/react-native-paper · GitHub

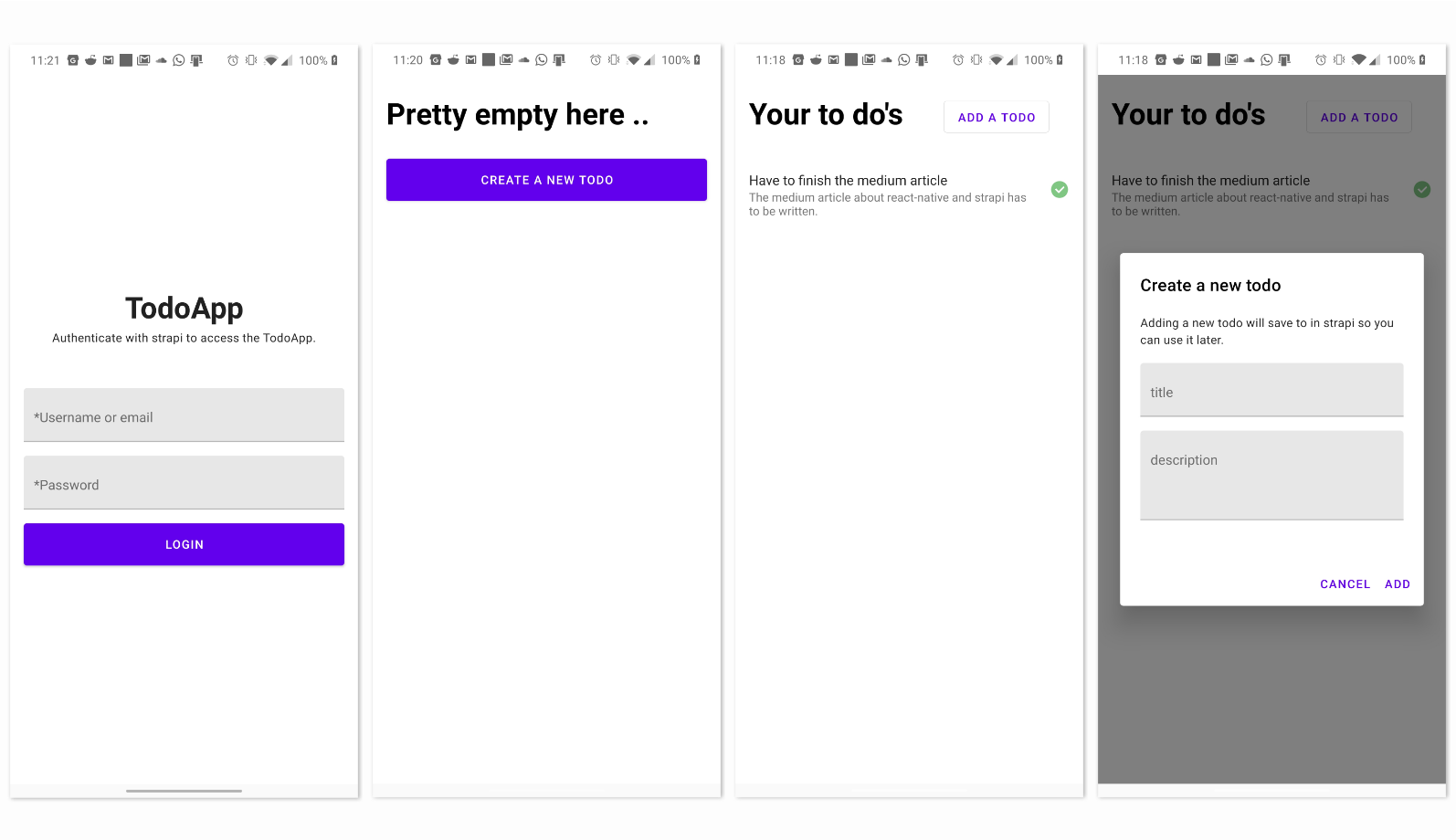
How to Create a React-Native App with Strapi as the Backend

How do I go about creating a global Snackbar for displaying errors? : r/ reactnative

React Native Paper
Portal · Issue #43 · callstack/react-native-paper · GitHub

React Native Paper】 Basic Snackbar example. #reactnative #reactnativepaper

React Native Paper 5.0 – What's New?
Feature: Displaying snackbar at the top/bottom of desired component · Issue #15 · cooperka/react-native-snackbar · GitHub

Jetpack Compose Snackbar How to show Snackbar in Jetpack Compose?